Intro
Hello, world! Welcome to another blog post for Anthony’s Techie Thoughts! If you’re new here, my name is Anthony and I’m studying programming to make a career change from mathematics teacher to a frontend web developer. In my blog posts, I reflect on my journey and share things I’m learning along the way. You can find me on GitHub, LinkedIn, Hashnode, DEV.to, and CodeNewbie.
This will likely be my final post of 2022 and while I'm only reflecting on my coding journey of the past week it also represents the progress I've made in the past six (and indeed the last twelve) months. If you had told me in July (before I even learned any javascript) that I would be creating a web app from scratch by the end of the year, I would have thought you were crazy. But that's exactly what I did this past week.
In this post I'll share my reflections on the app I created, some general reflections about my coding journey thus far, and my goals for next year.
Background
I started studying javascript back in August of this year. It has been a rollercoaster of a journey with lots of ups and downs. There have been plenty of frustrating moments where I felt like giving up. However, I'm grateful I did not give up because I wouldn't have gotten to where I am now.
How it started
My day job is working as a middle school mathematics teacher and right now we're nearing the end of our first semester. Grades are finalized and submitted but there are still a few weeks left in the semester. At times like these, I like to step away from the textbook, the curriculum, and other resources and have my students work independently on creating something of their own. This time I chose to assign a self-study project where students are to create their own mathematically-themed game. It must have at least three levels and have two math problems to solve per level. Some students are choosing to create a video game of sorts while others are opting to create a tabletop game. Students are working in groups to compete for the best game and win a prize.
At first, I hadn't planned on creating something myself and I hadn't thought about it all until a student asked me what I would be making for the project (usually I like to create something alongside my students). My initial response was "nothing" but after giving it some thought I decided to this would be a good opportunity to put my javascript skills to the test and create some sort of web application. And that's how the idea of MathemaQuizzo was born.
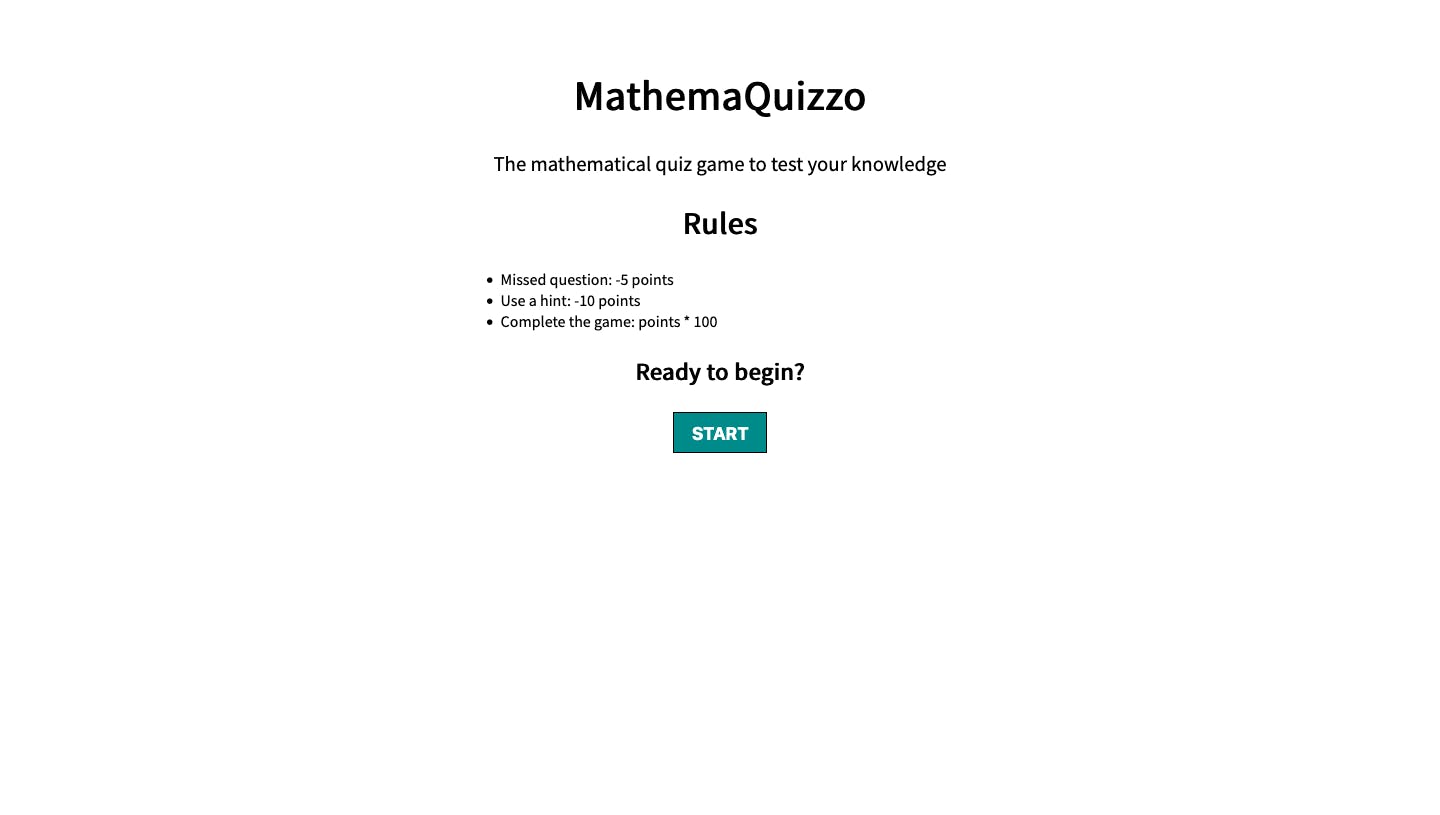
MathemaQuizzo

The app I created isn't revolutionary or ground-breaking in any way. Compared to most other web applications on the Internet it's quite simple. But it's something I made entirely on my own. And that's what makes it a truly exciting and proud moment for me. It represents the act of persevering and, perhaps most importantly, it gives me the courage and confidence to keep going.
Given that my skills are still at a novice level, I knew that I wasn't going to build a mega-game app like Angry Birds or Candy Crush. So I settled on creating a simple quiz-like app that met the same requirements as the project I assigned to my students. And like any great millennial entrepreneur, I gave it the name "MathemaQuizzo" because it sounded cool and it had double letters.
My process
I started with a basic HTML layout on a single page with some simple CSS styling. The elements are centered on the page with buttons to activate/render the game and provide interactivity during gameplay. After finalizing the layout and styles, I started working on the javascript for the app's functionality. I knew I needed to have the app have a 'start game' button, as well as the ability to move on to the next question, receive a hint (if needed), and keep track of points for correct answers, incorrect answers, and hints. This is the part where I was surprised at how much of my learning I was able to produce. Most of the functions for these buttons I completed on my own, however, there were a few times when I needed to consult the MDN documentation or a previously made app for reference.
Tribulations
Most of my points of struggle came with the CSS styling. This is a skill I'm continuing to develop, but thanks to the coursework by Kevin Powell and Scrimba, I am getting better at this. In particular, it mostly came down to knowing how to space things out on the page so that it's visible and responsive. As for the javascript, most of this felt like I was testing my knowledge and seeing if all that time I spent studying paid off. Which, thankfully, it did because writing most of the functions for this was not only doable but relatively easy for me. Plus, it helped me to practice these concepts in a lifelike setting.
Feedback
The repo and live links for this project can be found below. I am open to hearing thoughts and constructive criticism. I built this entirely on my own so I'm sure there's some room for improvement. If you'd like to share your thoughts, feel free to reach out to me via the GitHub Issues for the project, LinkedIn, or Email.
Live Version: https://ananfito.github.io/mathemaquizzo/
Looking Ahead
The next app
I've already started working on a similar app, currently called Mathapalooza 2000, that provides the user with random questions instead of progressing through a series of levels. So far this is proving to be a bit more challenging but I'm enjoying it because it's pushing me to grow my skills. In particular, I'm still trying to figure out how to generate a series of random numbers and not have them repeat. I've got a few ideas I haven't tested yet, but once I'm back in study mode I'll be ready to test them out. More on that in a future blog post.
What to study next
Now that I'm feeling more confident about my javascript skills I think I'm ready to start learning some frameworks and libraries. When I started this second round of the #100DaysOfCode challenge, I wanted to focus more on the vanilla javascript but now I'm feeling ready for some more powerful tools. This is exciting because it means I will be able to do and create more sophisticated applications and websites, but also because it means I will be more job-ready.
Getting job-ready
Since this is a reflection post and my last post of 2022, I can't help be think about what my goals will be for 2023. I'm very proud of the progress I've made these past six months, but there's still more work to be done. Specifically, I want to start getting ready for the job application process. My current teaching contract ends in June and I'd like to have a frontend web developer job lined up at that time to make my career switch.
This means getting my profiles on GitHub and LinkedIn polished up and adding more projects to my portfolio. It also means preparing for the infamous tech interviews. After the new year, I plan to start dedicating some of my study time to these efforts. Based on what I've already researched about the job application process (and the job market) it will likely take anywhere from three to six months to find a job. This means I can't start looking in June when my teaching contract ends, but sooner than that.
Thanks for reading
Thanks so much for ready this post. I hope you found it useful or inspiring.
What's one goal you have for yourself in 2023? Share what you want to achieve in the comments. Hearing your thoughts makes this more of a conversation and I can't wait to hear what you're goals are for 2023. Happy coding!